オンライン展示の作り方 PICTURE FUKUOKA編
以前、このブログ「オンライン展示の作り方」で紹介した展覧会「PICTURE」。
現在、福岡県のギャラリー「TAGSTÅ」で「PICTURE FUKUOKA」と題した巡回展を開催中です。
今回もオンライン展示を同時開催しており、以前書いたものとは少し違う方法でVRコンテンツを作成したので、その作り方を紹介します。
※記事内で紹介しているオンライン展示VRコンテンツは2021年10月25日をもって終了となりましたが、現在はまた違う方法で制作したオンライン展示を同じURLでご覧いただけます。
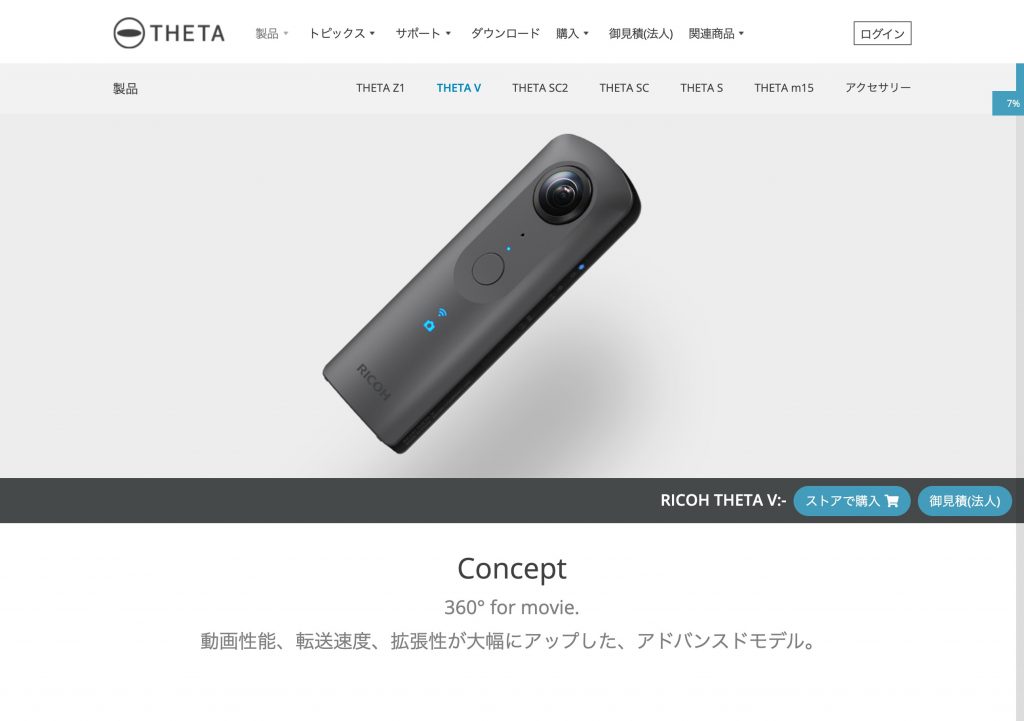
全天球カメラ Ricoh Theta
以前の記事では「bubbli」というiPhoneアプリを使用して全天球(360度)イメージを撮影していましたが、今回は全天球撮影用のカメラ「Ricoh Theta」を使用しました。
「THETA V」という、アドバンスモデルの中で一つ古い機種です。

本体の底に一般的なカメラと同じ規格のネジ穴が開いているので、三脚に取り付けます。
三脚の高さを調整してレンズの高さを人の目線に合わせると、VRコンテンツにした時に自然に見えるでしょう。
360度撮影なので、足元の三脚も写り込んでしまうのですが、これは後でPhotoshopで消します。(写り込みの影響の少ない専用のスタンドも販売されています。)
スマートフォン用アプリを使うと、離れたところからシャッターを切ることができるので、撮影者の写り込みを防ぐことができます。

iOS、Androidどちらにも対応しています。
ダウンロード RICOH THETA
https://support.theta360.com/ja/download/
VR画像ってどういう状態のファイルなんだろう?と思いますが、こういう1枚のjpg画像なんです。これを球の内側にぐるっと貼り込んで、中心から眺めるようなイメージ。

ちょっと暗いので、Photoshopで明るく補正し、下に映り込んだ三脚を消します。

Photoshopの「コンテンツに応じた塗りつぶし」は本当に優秀ですね……
オンライン展示ならではの見せ方
「PICTURE」巡回展のオンライン展示を作るときに重視するのが、「その場所でしかできないオンライン展示にすること」です。
巡回展なので基本的に同じ作品が並ぶのですが、ギャラリーがある土地、運営している人、お客さん、それぞれ違います。
オンライン展示でも、その違いをちゃんと出していきたいと思っています。
例えば今年7月に「PICTURE IBARAKI」を開催した茨城県の「O’keeffe」さんは、自然光がたっぷり入るギャラリーでした。
1日の中で光の変化とともに作品の見え方が変わるのをオンライン展示でも見せたいと思い、ギャラリーの方に「bubbli」を使っていろいろな時間の360度画像を撮っていただきました。
アクセスする時間に合わせて、展示風景も変わります。

ギャラリーが開いていない時間帯、たとえば早朝の光の展示風景は、オンライン展示ならではの景色ですね。
今回の会場「TAGSTÅ」さんは、入り口から入って手前の部屋がコーヒースタンドとカフェ、奥の部屋がギャラリーになってるのが特徴の一つです。
手前の部屋にも「PICTURE」とは別のシリーズの作品を展示したので、2部屋を行き来してどちらも見られるようにしました。
ギャラリーの中を移動できることで、よりVRらしくなります。
ただしゲーム画面のようにシームレスに移動できるわけではなく、Google ストリートビューのようにある地点からある地点へワープするような動きになります。



建物の入り口から中に入り、カウンターでコーヒーを注文しカフェを通り抜けていくイメージで、位置を移動しながら撮影し、三脚の写り込みをPhotoshopで消して準備完了です。
VRコンテンツを作成する
全天球画像をVRコンテンツとして見られるように仕上げていきます。
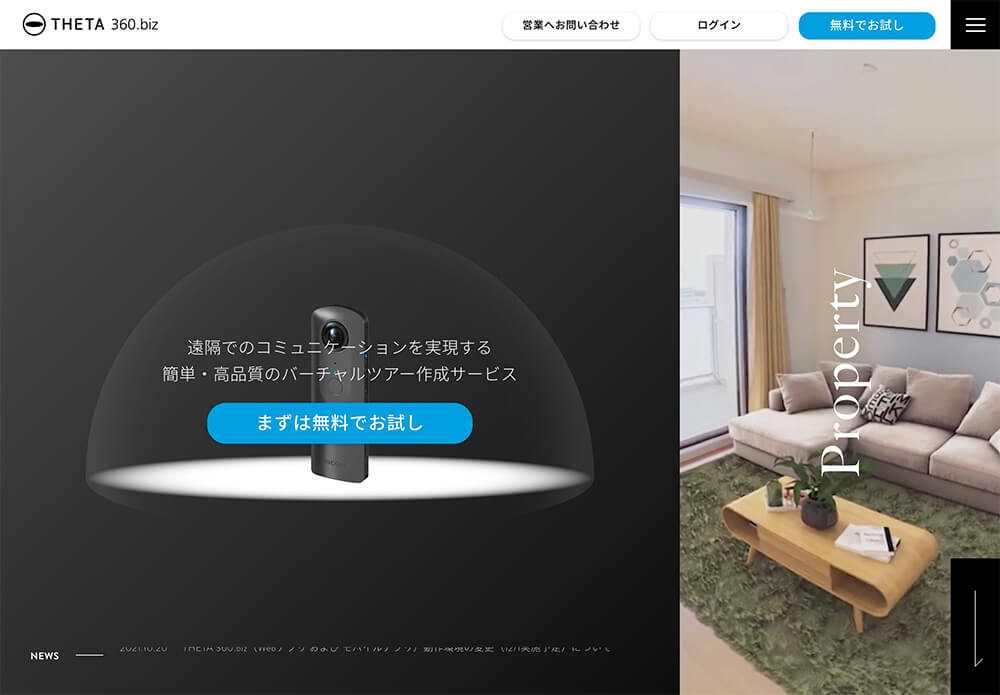
いくつか方法はありますが、今回はTHETAの公式サービスである「360.biz」を利用しています。

一番安いプランで月5000円なので、期限を決めて使うのに適しているかと思います。
広告が入りますが、30日間のお試しフリープランもあります。
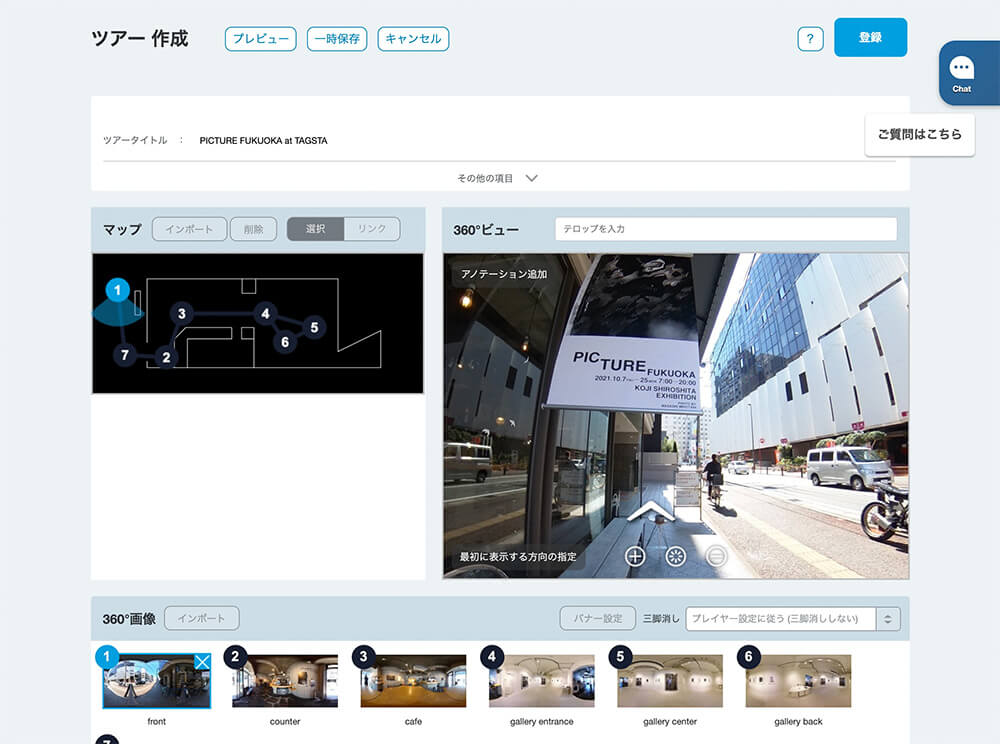
複数地点で撮影した全天球画像を関連付けるのに、360.bizでは「ツアー」という機能を使います。

左上のマップは、ギャラリーの平面図をもらって私が描き起こしたもの。このマップに、全天球画像をマッピングして、お互いをリンクさせてツアーを作っていきます。
web技術者ではない人でも使えるように設計されてますので、難しくはありません。詳しい使い方は公式のマニュアルを見てください。
埋め込みHTMLコードが発行されるので、htmlにコピペして埋め込みます。
コードの中の「data-width: ○○(数値)」のところを「data-width: 100%」に書き換えれば、横幅100%で表示されます。

京都から遠く離れた福岡での展示ということで、10月5〜6日にかけて展示設営、7日(展示初日)の午前中に全天球画像撮影して即VRコンテンツ化し、お昼にはサイト公開、という超特急スケジュール。
VRコンテンツ化にはいろいろ方法がある中で有料の公式サービスを使ったのは、できるだけ短時間で完成させるためでもありました。
オンライン展示への反応
おかげさまでオンライン展示サイトもご好評をいただいており、10月22日時点でVRコンテンツのPV(ページビュー)は1267PVとなっています。
予想外だったのが、VRの冒頭、建物の中に入る前に少しギャラリーの外の風景が見られるのですが、何人かの方から「福岡の街並みを少し見られて楽しかった」という声をいただいた事です。
展示鑑賞体験はギャラリーに向かう道中から始まってるんだな、と改めて思いました。
展示会期は2021年10月25日(月)までです。
会期終了とともにVRコンテンツも一旦公開終了となりますので、ぜひご覧ください。